ランディングページを作るって一苦労…と感じたことありませんか?でも、今話題の「Vercel v0」を使えば、たった数ステップで魅力的なLPが完成しちゃうんです!
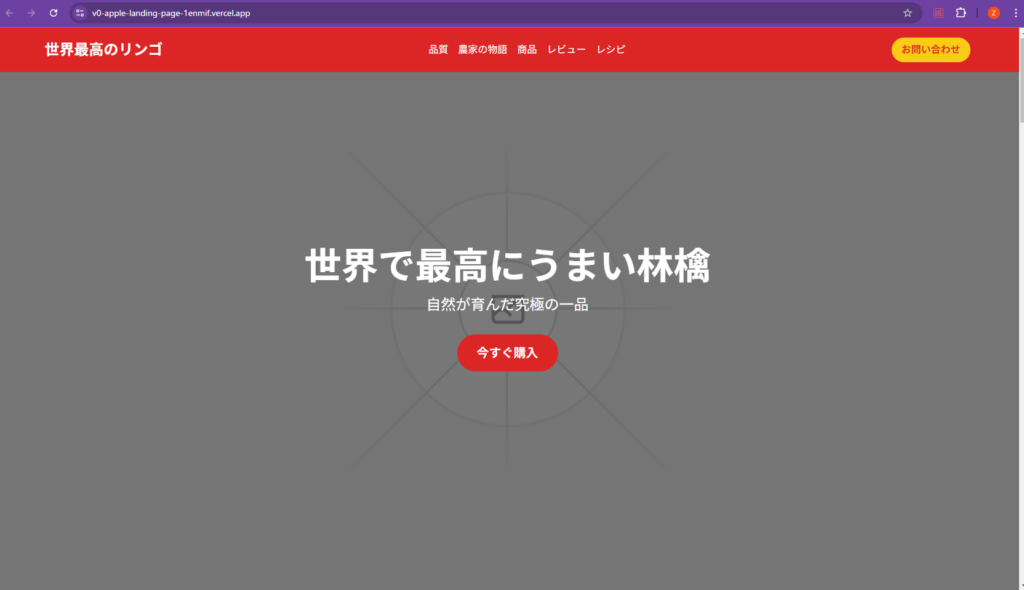
今回の記事を見れば、最終的にこんなデザインのサイトが一瞬で作れちゃいます!👇
この記事では、SEO対策もバッチリなVercel v0を活用したランディングページ作成法をわかりやすくご紹介します。もう時間をかけすぎる心配はナシ!
Contents
Vercel v0ってどんなツール?
Vercel v0は、Webサイトを素早く公開するためのツールです。難しい設定はほとんどなく、直感的に操作できるのが大きな魅力です。
これまで、ランディングページを作るには専門家に頼むか、複雑な作業をしなければならなかったかもしれませんが、Vercel v0なら、誰でも手軽に美しいページを作ることができます。
大切なのは、見た目がシンプルで、誰にでも使いやすいという点です。実際に使ってみると、画面上の指示に従うだけで、自分好みのデザインに仕上げることができるので、無駄な時間をかけずに結果を出せます。
Vercel v0を使うメリット
Vercel v0の最大のメリットは、操作の簡単さとスピードです。通常、Webサイトを作るときは、コードをいじったり、いろいろな設定を変えたりする必要がありますが、Vercel v0ならその必要はほとんどありません。画面に表示されるシンプルなボタンやメニューをクリックするだけで、すぐに自分の理想のページが作れるのです。
また、作ったページはすぐに公開できるため、急ぎのプロジェクトでも大活躍してくれます。さらに、スマホやタブレットでもきれいに表示されるデザインが標準で用意されているので、どんなお客様にもストレスなく情報を届けられます。
ページを作っている途中でも、変更内容がリアルタイムで画面に反映されるので、何度も試行錯誤しながら理想の仕上がりに近づけることができます。
Vercel v0を使って実際にLPを作ってみた
それでは実際にv0を使ってとある企業のLPを作成してみましょう!
例えば以下のような事業の企画書を用意します。今回は例として、世界最高のリンゴをECサイトで販売する事業をLPで宣伝する設定だとします。
プロンプトからサイトのデザインを作成する
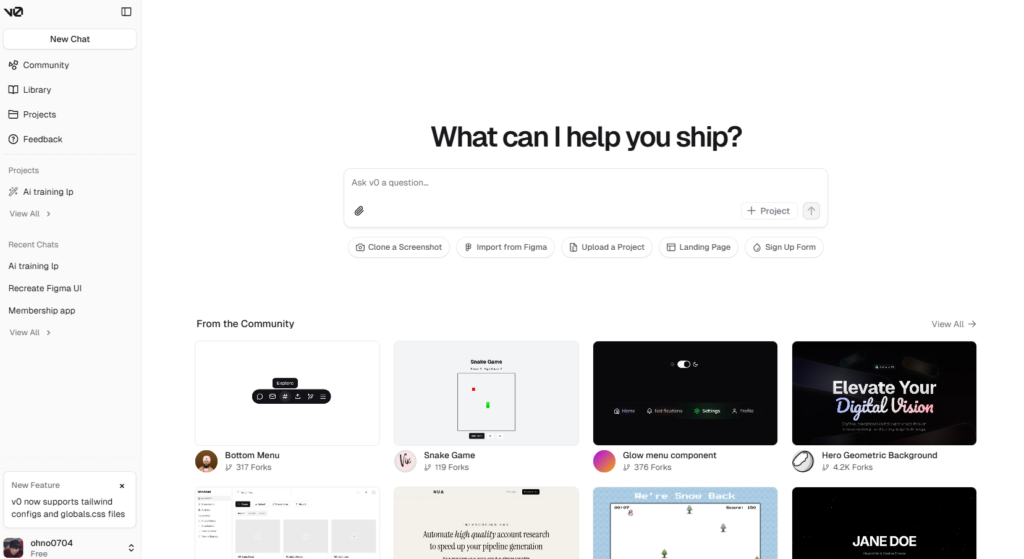
v0の公式サイトにアクセスしましょう👇
アカウント登録が済んだら早速サイト制作画面に映ります。

テンプレートをもとに作成したり、figmaからデザインをインポートすることも可能みたいです。
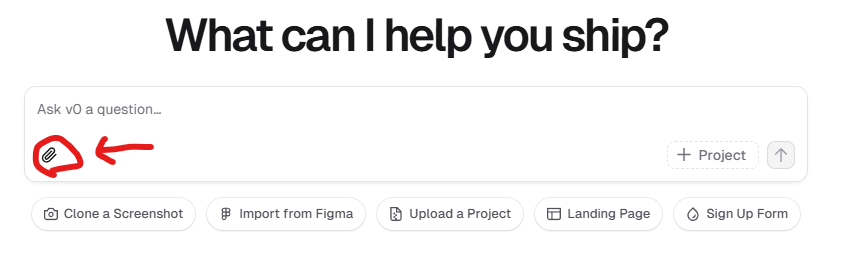
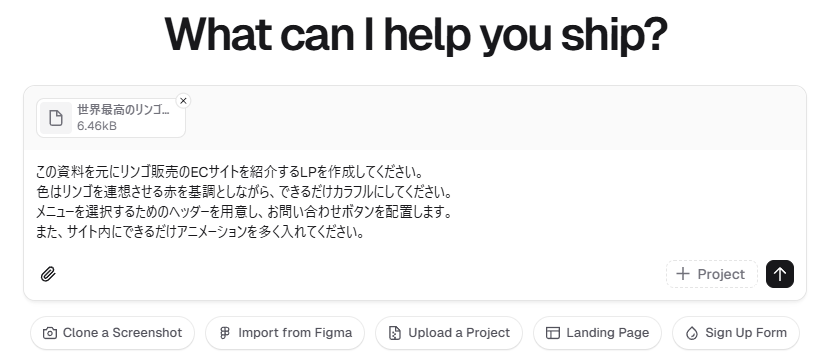
今回は先ほどのテキストファイルをもとにLPを作成するので、プロンプト入力欄からファイルを添付して以下のように指示をしてみます。👇
まずはファイル添付

その後指示を出します。

右下の上矢印ボタンを押すと早速AIがサイト制作を開始します。Typescriptというプログラミング言語をもとに、デザインとプログラムのコードを作成してくれます。
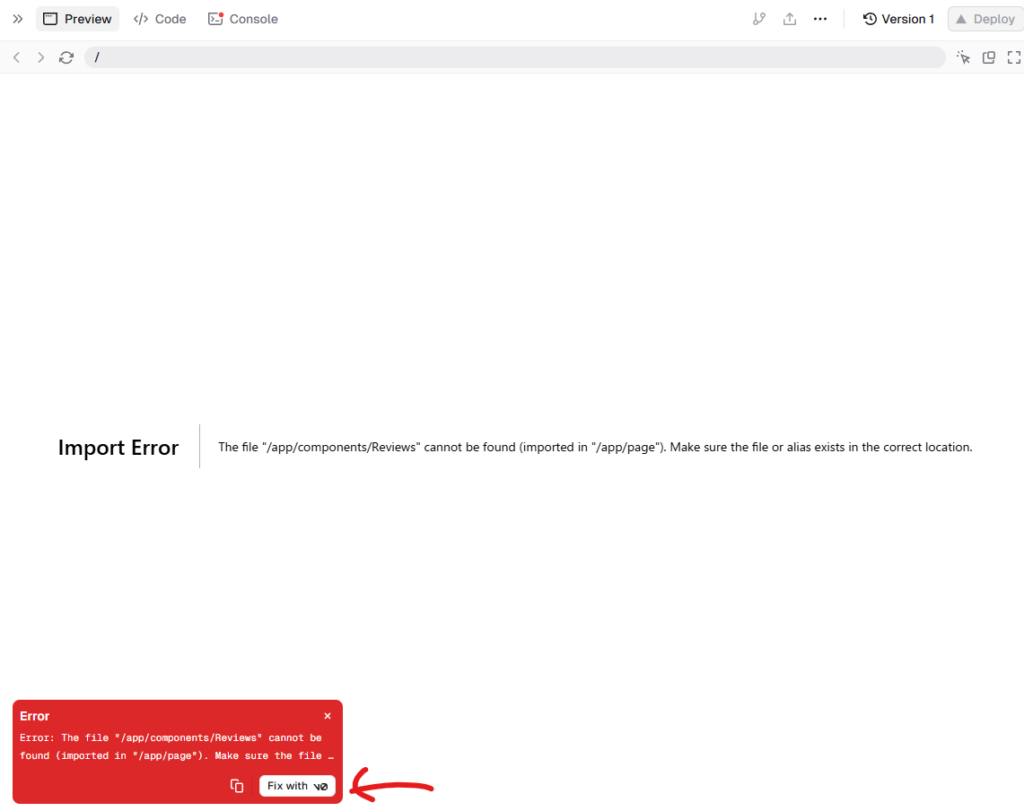
たまにプログラムでエラーを吐き出すので、下の画像のように「Fix with v0」を押せば、エラーの改善もv0に任せることができます。

一回の指示でもうここまでのサイトができてしまいました!👇
細かいデザインの修正をしたいときは、ChatGPTなどと同様に、プロンプトに修正したい内容を書いて指示すれば、何度も作り直してくれます。(無料版の場合は回数制限があるので注意してください)
作成したサイトを公開する
出来上がったサイトを公開してみましょう。
右上の「Deploy」ボタンを押し、「Add your chat to a project to deploy」→「New Project」を選択します。
そうすると、「Confirm and Deploy」のボタンが出るのでデプロイします。

エラーなく進めばデプロイ(公開)が完了です!課金すればドメインの変更も可能です。
「Visit Site」から実際のサイトにアクセスしてみましょう!

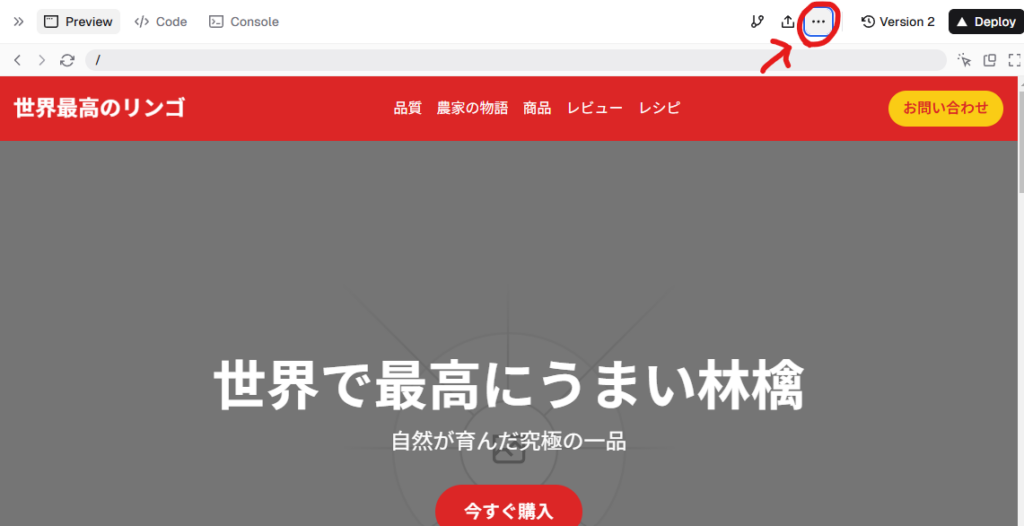
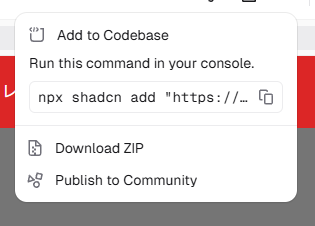
機能を加えたい、プログラミングで作業したい、といった場合にはzipでプロジェクトをダウンロードすることも可能です!


まとめ
今回は、Vercel v0を使って、手軽にそしてスピーディにランディングページを作る方法についてご紹介しました。専門用語をできるだけ排除し、わかりやすく解説したことで、Web制作が初めての方でもイメージしやすくなったのではないでしょうか。
ビジネスの現場では、すぐに結果を出さなければならない場面が多く、Vercel v0のようなツールは非常に頼もしいパートナーとなります。
ぜひ、次のプロジェクトに取り入れてみて、手間をかけずに魅力的なページを作り上げてください。今後も、皆さんのビジネスがますます発展するためのヒントをお届けしていきますので、どうぞお楽しみに!
投稿者プロフィール








コメント